
- #How to make a favicon in edge generator#
- #How to make a favicon in edge software#
- #How to make a favicon in edge code#
- #How to make a favicon in edge professional#
If you use the IONOS Favicon Generator, no additional graphics software is required. All the necessary and important instructions and HTML codes can be found in the instructions attached. Finally, as the favicon is usually cached for a longer period of time, you should delete the browser cache and reload the page in order to ensure that the browser isn't loading the previous file. Other browsers and newer versions of Internet Explorer also support other graphics formats such as. ico extension is especially necessary for compatibility with older versions of Internet Explorer (prior to version 11).
#How to make a favicon in edge code#
You can implement this by typing the following code in the section of each page: If your CMS does not support this option, the favicon.ico file must be placed in the root directory of the domain in order to be recognized automatically. You then simply replace the default favicon with the new one that you have created in your Templates directory. You merely need to search in the backend of the website in Extensions/Templates for the appropriate template. With a favicon for Joomla!, the integration works similarly and just as easily. For example, there are numerous themes for WordPress where the favicon.ico file can be easily stored and linked in the media library. With most content management systems this is quite easy. No programming knowledge is necessary in order to create a favicon and integrate it into your site. With the IONOS Online Favicon Generator, you can make this graphical design yourself and create your own favicon. A favicon usually consists of the logo of a company or its initials.
#How to make a favicon in edge professional#
As a result, favicons have become integral to a professional online presence. Aside from brand recognition, favicons also improve the loading speed of a website, among other things, and thus indirectly affect the website ranking in search engines. At present, no administrator can do without a favicon. Favicons were first introduced with Microsoft Internet Explorer in 1999, and have since proved their value. The term Favicon is a combination of the words "favorite" and "icon," reflecting its function in the favorites list of the browser. As a result, favicons also have a recognition value on mobile terminals. In addition, your favicon will appear as an app icon on smartphone and tablet home screens (iOS, Android, and Windows) when your website is pinned there.
Favicons have powerful recognition value: even in extensive bookmark lists, your customers or readers will recognize your website immediately by means of a memorable favicon. Favicons are also displayed next to the name of the site, as well as at the edges of open browser tabs, or in the bookmarks list. A favicon is a small symbol or icon that is displayed in the web browser address bar.
#How to make a favicon in edge generator#
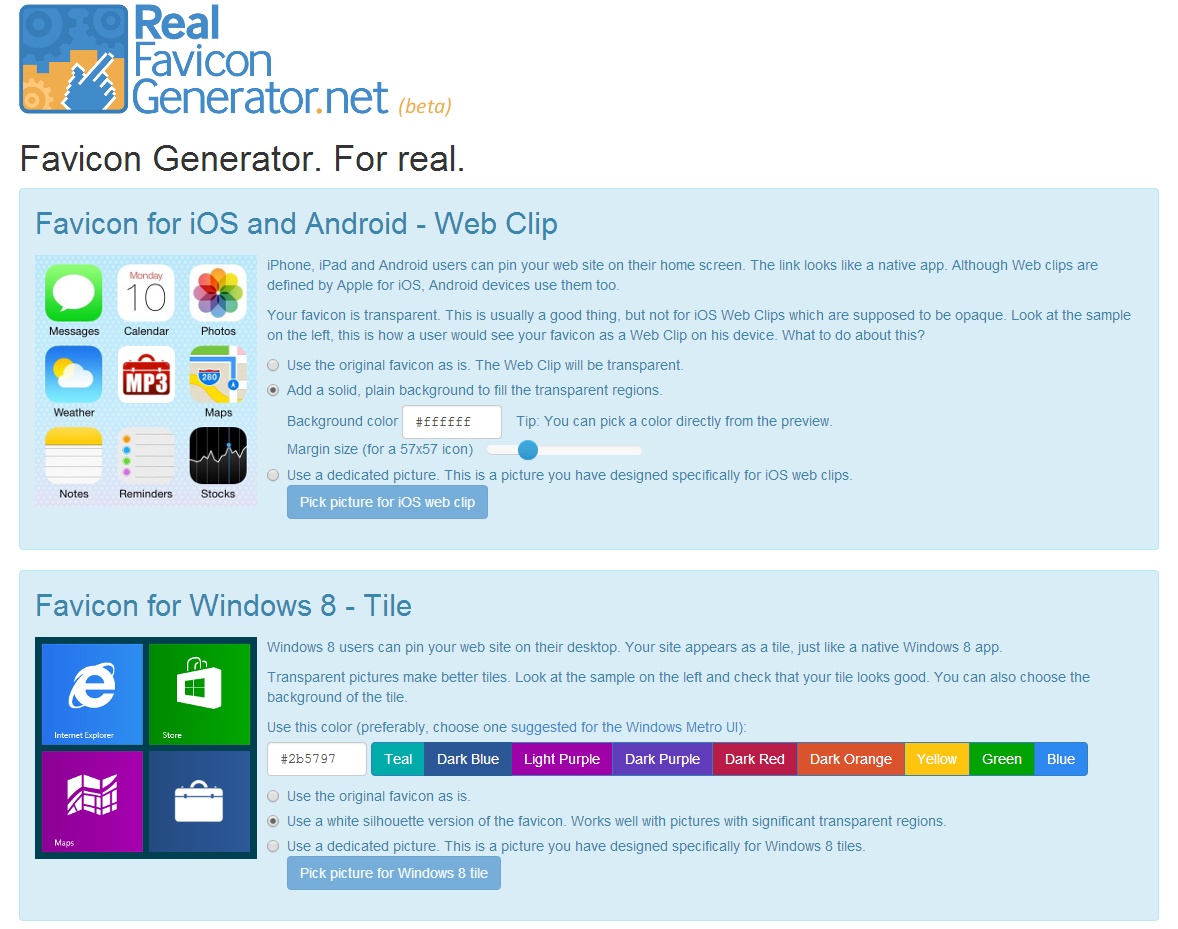
The IONOS Online Favicon Generator is a tool that allows you to easily create a favicon for your website. When I drag the SitePoint favicon.ico to my toolbar, the background is transparent (so how do they do it?)Īll I can think of is that perhaps Irfan View does not preserve the transparency of a gif image when saving in the. … and save it as favicon.ico (in ico format of course).Īctually, I’ve tried saving it out of Photoshop with a transparent background and a white background, but either way the result is the same - a white background against my grey toolbar. I create a 16x16 icon in Photoshop, and save it with a transparent background as as. To create my favicon.ico, I do all the right things (well, probably not). It looks fine in my IE address window, but when I drag and drop it onto my toolbar, it’s got a ‘nasty’ white background against the grey toolbar.

OK - my problem is that I can’t seem to create a favicon.ico with a transparent background. I’ve got a little favicon.ico thing happening with a web site I’m working on.įor anyone asking “whats a favicon.ico?”, check this thread:


 0 kommentar(er)
0 kommentar(er)
